wordpress
ワードプレス バックアップ
ワードプレスをバックアップ
◆BackWPup
ドロップボックスなどに保存先を選べるのがいい。
さっそく、検索~有効
設定をしていく。
(さらに…)
ワードプレスのリビジョンを抑制
最近リビジョンが気になるようになってきた。
なのでリビジョンを制御するプラグイン
◆Revision Control
検索~有効化
画面が日本語! 設定がシンプル
これでデータベースの圧迫を抑制できる。
ソーシャルボタンを追加するプラグイン
写真の様なソーシャルボタンを追加する。
◆WP Social Bookmarking Light
検索~有効化
右から表示したいソーシャルボタンを左にドラックするだけ。
各ボタンの詳細の設定は上のタブを選択して細かく設定していけます。
設定をいじりながら、表示を確認して行きます。
一般設定で投稿記事内の 上、下などを設定出来ます。
かなり簡単に設置出来るのでおすすめです。
関連記事を表示するプラグイン
ブログなどの下に表示される関連記事を表示させるプラグイン
◆Yet Another Related Posts Plugin
検索→インストール→有効化→設定
設定画面は日本語なので直観で出来ます。
リストかサムネイルかを選ぶだけでほとんどOK
ヘッダーの横に任意の文字を入れると一覧表示の上に表示が入ります。
関連記事の表示がうまくいかない時は。
表示を押して フィルター スコアのチェックを入れる。
赤丸部分のスコア値を低く設定してやると表示されるはず。
関連記事横の数字はログインしている場合のみ表示されているみたいです。
人気記事を表示するプラグイン
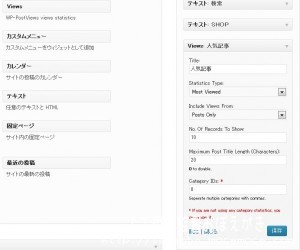
人気記事表示プラグイン
◆post views
◆カウント ・・・ 管理者、訪問者など、どこまでを計測するか。
◆ロボットのカウント ・・・ カウントに含めるか。
あとはそのままの設定で行きます。
次にウィジェットの設定。
ウィジェットに人気記事が表示出来ればいいだけだったので、
◆タイトル ・・・ タイトルです。
◆表示のタイプ ・・・ 一番人気、不人気 カテゴリー別の人気、不人気
◆表示ページのタイプ ・・・ ページや記事
◆表示件数 ・・・ 表示する件数
◆タイトル文字数 ・・・ タイトル文字の表示文字数
◆カテゴリ表示 ・・・ カテゴリー表示したい場合のID入力
以上で設定終わり、あとは情報収集されるのを待つのみ。
ページ番号表示
ページ番号を入れるプラグイン
◆wp-pagenavi
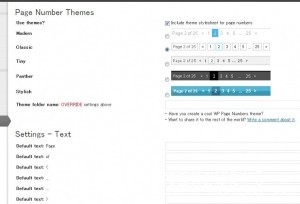
◆wp page numbers
の2つをためしてみた。
検索→インストール→有効化 で設定画面
表示したい場所のコードの打ち替え
◆wp-pafenavi
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?>
◆wp page numbers
<?php if(function_exists(‘wp_page_numbers’)) : wp_page_numbers(); endif; ?>
wp-pagenavi の設定画面
日本語表記でわかりやすい、さすが有名プラグイン。
テーマによってはすでにタグが打たれている物もあるみたい。
wp page numbers の設定画面
外国語・・・。
直観的にも使えるので特に問題無し、表示も選べる、
差し替えするタグも下に表記させれていたりと親切設計。
コードの打ち替えさえ出来れば両方共問題非常に使えるプラグインでした。
ワードプレス ファビコン設置
お気に入りなどの横に表示されるアイコンです。
◆アイコンを作る
32×32の画像を作成とりあえずPNG
それをWEB上のアイコン変換サービスでiconに変換。
icon完成ごメディアの追加でアップロードしておく。
◆ファビコン実装のためのタグ作成
アップロードした画像を選び編集画面に行く
四角で囲んだ部分(ファイルのURL)を選択・コピー
コピーしたURLを下のタグ内に入れる。
<LINK REL=”SHORTCUT ICON” HREF=”ここに貼付”>
◆ファビコン実装
外観→テーマ編集→ヘッダー
赤ラインの中にコピーしたタグを挿入
<?php wp_head()?>
<LINK REL=”SHORTCUT ICON” HREF=”ここに貼付”>
</head>
これにて完了あとはサイトに行って表示されているか確認します。
ワードプレスで絵文字
アメブロみたいに絵文字を使いたい人が多いので、
◆TypePad emoji for TinyMCE
こちらを利用させていただきました。
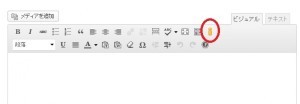
プラグイン追加→有効にすると
赤丸部分にアイコンが追加されています。
押してみるとこんな感じ。
これ以外は無いみたいです。
自分は絵文字をそんなに使わないので、
これで十分、むしろ素晴らしい。
挿入して表示すると
文字位置はテーマにより左右されるのか若干ずれてます。
投稿画面では絵文字周辺に枠が表示されてたのが消えて
絵文字だけになりました。
枠内の白部分は透明なのかがちょっと気になりますが、
検証はまた後日。![]()
アクセスカウンター
簡単に設置出来て、日本語表示のアクセスカウンター
◆count per Day
プラグインインストールして有効化すると設定画面が出てきます。
特別何かする事は無いので設定そのままで。
ダッシュボードに3ヶ所追加されてます。
ウィジットにも追加されてるので、カウンターをサイト内に設置するならそちらで出来ます。
① サイトのアクセス数表示画面
② 各種設定画面
③ 簡単なアクセス数表示
①の画面
これだけで十分な感じ。
細か使用感はログをためて確認して行きます。
フッダー コピーライト変更
ワードプレスのフッターに表記されている、コピーライト表記を変更
テーマの編集→フッターphp
で対象のタグを自分の好きな物に変更変更してしまえばOK
◆参考
<div id=”footertext”>
Copyright © <a title=”<?php bloginfo(‘title’)?>” href=”<?php echo site_url()?>”><?php bloginfo(‘title’)?></a>
</div>
コピーライトについて
コピーライトはいろいろ表記があります。
▲Copyright
▲(C)
▲© (© 表記方法 タグで© と入力。)
▲All Rights Reserved
どれも意味は一緒の著作権
年号を付けたりとかもあります
例 Copyright 2007-2010 サイト名
公開年-更新年の意味みたいです。
Copyright (C) サイト名 All Rights Reserved
と長文もありますが、著作権を連呼してるみたいになってます。
それはそれで有りですがちょっと長いので、
自分はCopyright © サイト名 の表記をすることが多いです。
あまりに長いと綴りを間違える事が多いんです。